SDK 集成原生广告
前置要求
- 知道在什么地方展示广告,如果没有,请先查看 广告集成示例
- 已经获取了 BlockId,如果没有,请先查看 获取 BlockId
- 请参考 SDK 安装 了解如何安装 SDK
原生广告
我们推荐您在应用中展示原生广告,例如,我们可以把广告包装成任务,这样对用户体验的干扰较低。
1. 获取广告
首先要先加载广告,前端调用 SDK GetMultiTonAd 函数获取广告
import { GetMultiTonAd } from 'ton-ai-sdk'
const blockId = 'your_block_id'
const limit = 5
GetMultiTonAd(blockId, limit)
.then((res) => {
if (res.ads && res.ads.length > 0) {
// 广告加载成功,可以在适当的时机展示
} else {
// 没有可用的广告
}
})
.catch((error) => {
console.error('加载广告失败:', error)
})提示
我们建议一次性获取多个广告,避免用户对单个广告可能不感兴趣,这样可以提高广告的点击率
在测试阶段,如果没有获得到广告,记得在初始化 SDK 时设置 debug: true
ads 对象的结构如下:
{
"ads": [
{
"adId": "string", // 广告 ID
"adBlockId": "string", // 广告位 ID
"adFormat": "string", //"image" | "video",
"icon": "string", // 广告商家图标
"text": "string", // 广告文案
"buttonText": "string", // 按钮文案
"url": "string", // 广告跳转链接
"destination": {
// option: 广告跳转的具体配置
"actionType": "string",
"url": "string"
}
}
]
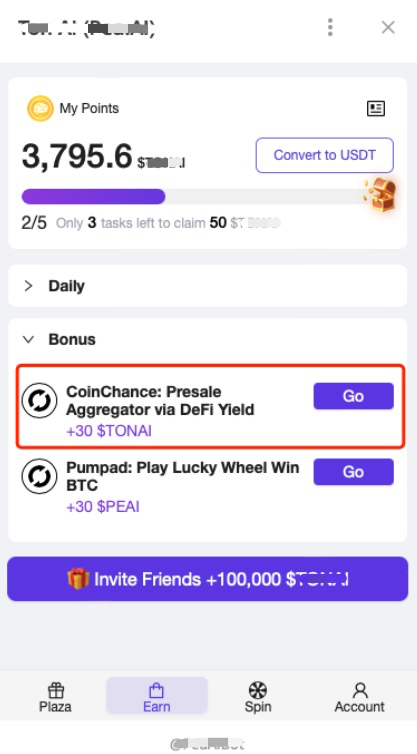
}2. 包装广告
然后我们可以把 Ad 中的
- icon
- text
等参数渲染为 Earn 页面的任务,例如:

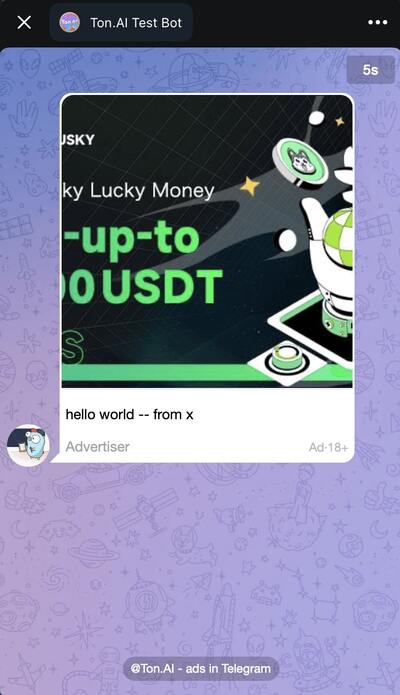
3. 展示广告
用户点击任务后,您需要调用 SDK 展示广告,传入用户点击的广告对象 ad
TonAdPopupShow({
tonAd: ad, // 用户点击的广告对象
countdown: 15, // 可以不设置,默认值为 10 秒,最小值为 10 秒,最大值为 30 秒
autoClose: true, // 默认值为 true,表示广告倒计时结束后自动关闭广告
onAdComplete: (ad) => {
// 用户看完了广告, 可以在此发放奖励
// sendReward(ad)
},
onAdClick: (ad) => {
// 用户点击了广告, 可以在此发放奖励
// sendReward(ad)
},
onAdError: (error) => {
// 用户在播放广告时遇到错误
console.error(error)
},
onAdClose: (ad) => {
// 用户手动关闭了广告
}
})然后根据您的产品设计,选择在对应的时机发送奖励
onAdComplete: 对应 CPM 模式,意味着用户看完了广告就能获得奖励onAdClick: 对应 CPC 模式,对用户较强的引导作用,意味着用户点击了广告才能获得奖励
提示
如果您希望发送奖励的逻辑不在前端执行,可以参考 getBlockId 中的 reward-webhook 章节
各类事件中返回的 ad 对象的结构如下:
{
"adId": "string", // 广告 ID
"adBlockId": "string", // 广告位 ID
"adFormat": "string", //"image" | "video",
"icon": "string", // 广告商家图标
"text": "string", // 广告文案
"buttonText": "string", // 按钮文案
"url": "string", // 广告跳转链接
}广告展示效果